

QUOTE: “Google recommends Responsive Web Design because it’s the easiest design pattern to implement and maintain” Google Developer Guides, 2021 You must use a responsive website template in 2022

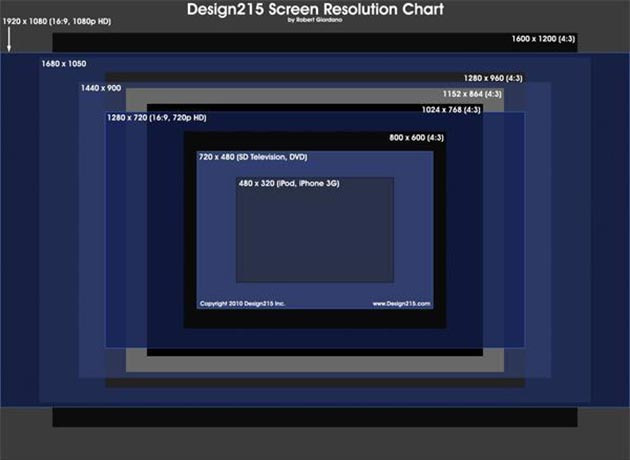
Visitor analysis of almost half a million visitors in the last year: 1 Your page should also work at even smaller and bigger sizes, though such extremes are less important.Īlthough such users should certainly be able to access your site, giving them a less-than-great design is sometimes an acceptable compromise. Your page should score high on all criteria throughout the entire resolution range. Check the browser window from 360×640 to 1920×1080 screen resolutions.
#Best resolution for photos on website full
Usability guidelines also recommended you consider all three criteria at the full range of sizes. Web Page Aesthetics: How good does your page look when the elements are at the proper size and location for this screen size? Do all the elements line up correctly - that is, are captions immediately next to the photos, etc.?.Web Page Readability: How easy is it to read the text in various columns, given their allocated width?.how much detail is displayed for each item. Web Page Initial visibility: Is all key information visible above the fold so users can see it without scrolling? This is a tradeoff between how many items are shown vs.The three main criteria for optimising a page layout for a certain screen size are: Now the accepted recommendation is to have a responsive website template. Your website should still look good and work well at all sizes, which is why Hobo Web * used to* recommend a highly accessible liquid layout using percentage widths to control layout. Monitor Google Search Console mobile-friendly and usability alerts.Use a liquid or responsive layout that transforms to the current user’s window size. Screen sizes and browser window state vary among visitors. Do not design for one monitor size or screen resolution.Check Google Analytics and optimise for your target audience’s most common resolution sizes.Design for tablet displays from 601×962 through 1280×800.Design for mobile displays from 360×640 through 414×896.

Websites should transform responsively and fast at all screen resolutions on different browsers and platforms. There’s no one best screen size to design for. What is the best screen size to design for in 2022?


 0 kommentar(er)
0 kommentar(er)
